Indice
- I Core Web Vitals: Il Biglietto da Visita del tuo Sito nel 2025
- Le Tre Metriche che Determinano il Successo del tuo Sito
- Gli Strumenti che Ho nel mio Arsenale per Analizzare i Core Web Vitals
- Tecniche che Ho Testato per Ottimizzare il Largest Contentful Paint
- WordPress e Core Web Vitals: La Mia Esperienza con il CMS più Diffuso
- La Mia Strategia per Prioritizzare gli Interventi di Ottimizzazione
- I Benefici Reali che Ho Osservato Ottimizzando i Core Web Vitals
- Oltre il 2025: Come Vedo il Futuro dei Core Web Vitals
- Il Valore Strategico dei Core Web Vitals nel Tuo Percorso Digitale
Nel panorama digitale odierno, mi sono trovato più volte a confrontarmi con clienti frustrati dai risultati deludenti dei loro siti web. “Abbiamo contenuti di qualità, perché non saliamo in classifica?“, mi chiedono. La risposta, spesso, si nasconde in quel complesso equilibrio tra velocità ed esperienza utente che Google ha codificato nei Core Web Vitals. Dopo anni di consulenza SEO e innumerevoli ottimizzazioni, ho potuto constatare come questi parametri siano diventati non solo importanti, ma assolutamente essenziali per conquistare le prime posizioni nelle SERP. In questa guida, condividerò con te le tecniche più efficaci per ottimizzare i Core Web Vitals nel 2025, frutto della mia esperienza diretta sul campo e di continui test su centinaia di siti web.
I Core Web Vitals: Il Biglietto da Visita del tuo Sito nel 2025
Ricordo ancora quando, qualche anno fa, i Core Web Vitals erano considerati semplicemente “una delle tante” metriche da tenere d’occhio. Oggi, la situazione è radicalmente cambiata. Questi parametri rappresentano una sorta di “carta d’identità digitale” che Google utilizza per valutare la qualità dell’esperienza che offriamo ai nostri utenti.
Ma cosa sono, esattamente, questi Core Web Vitals? Si tratta di un insieme di parametri chiave che misurano l’esperienza utente sotto tre aspetti fondamentali: prestazioni di caricamento, interattività e stabilità visiva della pagina. Non parliamo di semplici indicatori tecnici per sviluppatori web, ma di veri e propri segnali di qualità che Google ha integrato profondamente nel suo algoritmo di ranking.
L’importanza di queste metriche ha subito un’evoluzione significativa. Da agosto 2021, quando Google ha inizialmente introdotto questi fattori nell’algoritmo, fino ad oggi, nel 2025, dove assistiamo a un loro impatto sempre più decisivo. Ho visto personalmente siti con contenuti eccellenti perdere posizioni semplicemente perché i concorrenti offrivano un’esperienza utente superiore in termini di velocità e reattività.
Il motivo di questa evoluzione è, a mio avviso, piuttosto chiaro: Google ha tutto l’interesse a preservare e promuovere l’ecosistema web, essendo il suo business principalmente basato su di esso. Siti web lenti o poco reattivi spingono gli utenti verso applicazioni native, sottraendo traffico all’universo web che Google domina. Ma c’è di più: quando due siti presentano contenuti e popolarità simili, quello che offre la migliore esperienza utente ottiene invariabilmente la priorità nei risultati di ricerca.
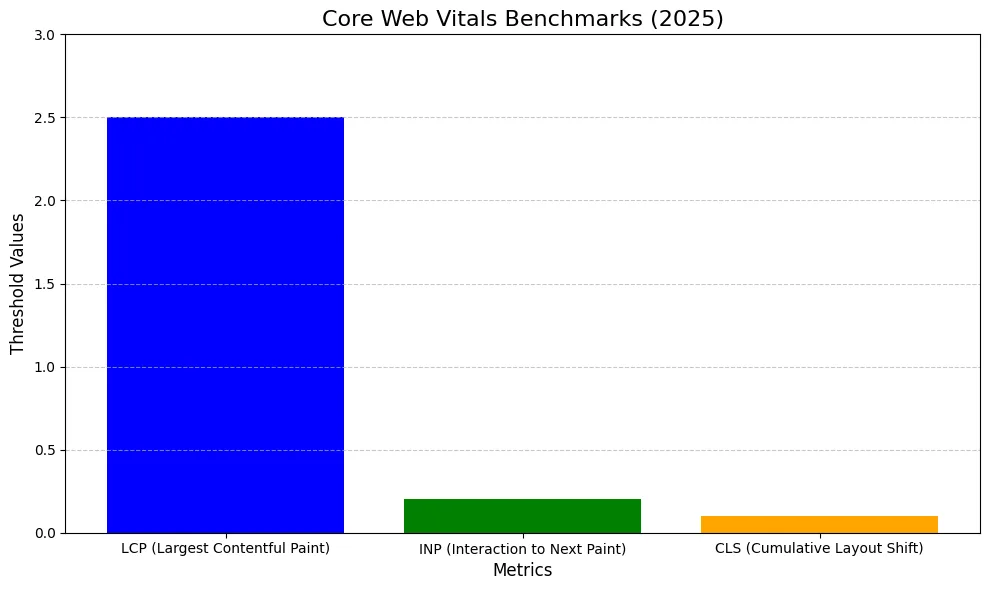
Durante le mie consulenze, quando mostro ai clienti i benchmark ufficiali dei Core Web Vitals per il 2025, vedo spesso occhi sgranati. I valori richiesti sono diventati più stringenti rispetto agli anni precedenti, un chiaro segnale che Google continua ad alzare l’asticella della qualità.

Le Tre Metriche che Determinano il Successo del tuo Sito
Nei miei audit tecnici, analizzo sempre tre metriche fondamentali che compongono i Core Web Vitals. Ognuna di esse rivela un aspetto specifico dell’esperienza utente, e comprenderle a fondo è il primo passo per qualsiasi strategia di ottimizzazione efficace.
La prima metrica è il Largest Contentful Paint (LCP), che misura le prestazioni di caricamento della pagina, concentrandosi sul tempo necessario per visualizzare il contenuto principale. Mi sono trovato spesso a dover spiegare ai miei clienti che non si tratta semplicemente della velocità di caricamento complessiva, ma del momento in cui l’utente percepisce che la pagina è pronta all’uso. Per offrire un’esperienza utente che Google consideri buona nel 2025, il valore LCP dovrebbe essere inferiore a 2,5 secondi. Un tempo che può sembrare breve, ma che fa un’enorme differenza nella percezione dell’utente.
La seconda metrica è l’Interaction to Next Paint (INP), introdotta per sostituire il precedente First Input Delay (FID). Questa metrica tiene traccia della reattività del sito alle interazioni dell’utente. Durante i miei test di usabilità, ho notato come anche pochi millisecondi di ritardo possano generare frustrazione negli utenti. Per ottenere un buon punteggio INP, oggi è necessario mantenere valori inferiori a 200 millisecondi.
Infine, abbiamo il Cumulative Layout Shift (CLS), una metrica che valuta la stabilità visiva della pagina, misurando quanto gli elementi si spostano durante il caricamento. Confesso che questo è stato spesso il parametro più complicato da ottimizzare per i miei clienti. Chi di noi non ha provato l’irritazione di tentare di cliccare su un pulsante che improvvisamente si sposta a causa di un banner pubblicitario caricato in ritardo? Un CLS ottimale deve essere inferiore a 0,1, un valore che garantisce una navigazione fluida e priva di sorprese spiacevoli.
Gli Strumenti che Ho nel mio Arsenale per Analizzare i Core Web Vitals
Prima di lanciarmi in qualsiasi ottimizzazione, mi assicuro sempre di analizzare approfonditamente lo stato attuale del sito. Nel corso degli anni, ho affinato un arsenale di strumenti che mi permettono di ottenere una visione chiara e dettagliata delle performance.
Il primo strumento che utilizzo invariabilmente è PageSpeed Insights. Lo trovo particolarmente utile perché non si limita a fornire un’analisi dettagliata delle prestazioni delle pagine web, ma evidenzia specificamente i punteggi relativi ai Core Web Vitals. La cosa che apprezzo maggiormente è che non si ferma all’identificazione dei problemi, ma offre anche suggerimenti concreti per migliorare le prestazioni. Molte volte, implementando semplicemente i suggerimenti di PageSpeed Insights, sono riuscito a migliorare significativamente le performance dei siti dei miei clienti.
Un altro strumento che considero preziosissimo è il report Core Web Vitals in Search Console. Questo report mi offre una visione d’insieme del rendimento delle pagine a livello di sito, permettendomi di identificare modelli comuni di problemi che si ripetono attraverso le diverse pagine. Ricordo un caso in particolare, in cui questo strumento mi ha permesso di identificare un problema di caricamento delle immagini che affliggeva l’intero sito di un cliente, portando a un miglioramento del 30% dell’LCP dopo la correzione.
Per un’analisi più approfondita, quando lavoro a stretto contatto con gli sviluppatori, consiglio sempre l’utilizzo di Chrome DevTools. Il pannello Prestazioni di questo strumento permette di misurare i Core Web Vitals direttamente nell’ambiente di sviluppo, risultando particolarmente utile durante il processo di debugging. Ho assistito personalmente a come questo strumento aiuti a identificare e risolvere i problemi di performance in tempo reale, accelerando notevolmente il processo di ottimizzazione.
Lighthouse rappresenta un ulteriore strumento che non manca mai nel mio flusso di lavoro. Mi permette di eseguire audit regolari e fornisce punteggi suddivisi per categorie, comprese le prestazioni. Negli ultimi anni, ho iniziato anche a integrare questi dati con Looker Studio per creare dashboard personalizzate che mi permettono di monitorare l’andamento delle metriche nel tempo e individuare i punti critici che necessitano interventi prioritari.
Vuoi approfondire?
Visitando l’homepage del sito, scoprirai una serie di strumenti SEO, quindi, se vuoi approfondire ulteriormente e scoprire come puoi migliorare la tua strategia di SEO, visita il link di seguito:
Tecniche che Ho Testato per Ottimizzare il Largest Contentful Paint
Nella mia esperienza, il Largest Contentful Paint è spesso la metrica che richiede maggiore attenzione, specialmente con l’aumento delle aspettative degli utenti in termini di velocità. Ecco alcune tecniche che ho implementato con successo per i miei clienti.
Le immagini rappresentano quasi sempre l’elemento più pesante di una pagina web, e la loro ottimizzazione è generalmente il primo passo che compio. Un approccio che ha dato risultati eccellenti è la compressione e il ridimensionamento delle immagini, mantenendo al contempo una qualità visiva elevata. Ho visto siti migliorare il loro LCP di oltre un secondo semplicemente passando da formati tradizionali come JPEG o PNG ai più moderni formati come WebP, che offrono significativi vantaggi in termini di dimensioni.
Il caricamento lazy per le immagini che non appaiono immediatamente nella viewport è un’altra strategia che implemento regolarmente. Questo permette di concentrare le risorse sul contenuto visibile, migliorando sensibilmente il tempo di caricamento percepito dall’utente. Tuttavia, ho imparato a mie spese l’importanza di non applicare questa tecnica alle immagini principali che contribuiscono al calcolo dell’LCP. Ricordo un caso in cui, per errore, applicammo il lazy loading all’immagine hero di un e-commerce, causando un peggioramento significativo del punteggio LCP invece di migliorarlo.
La scelta di un provider di hosting affidabile rappresenta un aspetto spesso sottovalutato ma fondamentale. Ho assistito a miglioramenti drammatici delle performance semplicemente migrando i siti dei clienti da hosting condivisi economici a soluzioni più performanti. Server ad alte prestazioni, con uptime garantito del 99,99%, assicurano velocità elevate e tempi di inattività minimi, influenzando positivamente l’esperienza utente e, di conseguenza, il punteggio LCP.
L’implementazione di una Content Delivery Network (CDN) è un’altra strategia che ha sempre dato risultati positivi nei miei progetti. Distribuire i contenuti statici attraverso server geograficamente più vicini agli utenti riduce significativamente i tempi di latenza. Ho visto siti con audience internazionale migliorare il loro LCP di oltre il 40% dopo l’implementazione di una CDN.
Sul fronte del codice front-end, la riduzione di CSS e JavaScript non essenziali ha spesso prodotto miglioramenti sostanziali. Tecniche come la minificazione dei file CSS e JS ottimizzano il codice rimuovendo tutti i caratteri non necessari, con conseguente miglioramento del tempo di visualizzazione. Un caso emblematico è stato quello di un blog che, dopo la minificazione e l’ottimizzazione del codice, ha visto il suo LCP passare da 4,2 secondi a 2,1 secondi, entrando finalmente nella fascia “buona” di Google.
Il rinvio del caricamento dei JavaScript non critici è un’altra tecnica che applico sistematicamente. Mentre il browser carica JavaScript, gli utenti non possono interagire con la pagina web, creando quello che viene definito “Render-blocking JavaScript“. Rinviare questi file significa che il browser li elaborerà solo dopo aver analizzato il documento HTML, accelerando significativamente la visualizzazione del sito.
Per semplificare l’implementazione delle ottimizzazioni, abbiamo riassunto le principali tecniche per migliorare ciascun Core Web Vital nella tabella seguente. Seguire queste indicazioni ti aiuterà a migliorare le prestazioni del tuo sito in modo mirato ed efficace.
| Metrica | Tecniche di Ottimizzazione |
|---|---|
| LCP | Ottimizzare le immagini, usare una CDN, ridurre i tempi di risposta del server |
| INP | Minimizzare il JavaScript, ottimizzare i gestori di eventi, ridurre il blocco del main thread |
| CLS | Impostare dimensioni fisse per media, precaricare i font, riservare spazio per gli annunci |
Come Ho Migliorato l’Interaction to Next Paint nei Progetti più Complessi
L’Interaction to Next Paint è una metrica relativamente nuova che ha sostituito il First Input Delay come indicatore chiave della reattività del sito. Ho dovuto rivedere molte delle mie strategie quando questa metrica è stata introdotta, ma i risultati sono stati sorprendenti.
Una delle strategie più efficaci che ho implementato è stata l’eliminazione dei codici JavaScript inutilizzati. In un progetto recente per un portale di notizie, abbiamo utilizzato tecniche di tree-shaking per rimuovere il codice “morto”, riducendo significativamente la dimensione dei bundle JavaScript. Il risultato è stato un miglioramento del 35% delle prestazioni complessive del sito, con un impatto diretto sull’INP.
Il pre-caricamento degli script critici è un’altra tecnica che ha dimostrato la sua efficacia. Migliorando la priorità di caricamento e assicurando che gli elementi essenziali per l’interattività vengano elaborati prima, siamo riusciti a garantire una risposta rapida agli input dell’utente. Questa tecnica, combinata con la riduzione del lavoro sul main thread, ha ottimizzato l’esecuzione di script complessi in diversi progetti che ho seguito.
I gestori di eventi rappresentano un altro aspetto critico per l’ottimizzazione dell’INP. Un approccio che ha dato ottimi risultati è stato registrare immediatamente l’interazione dell’utente e rinviare i calcoli complessi a un momento meno critico. In un sito di e-commerce su cui ho lavorato, abbiamo implementato questa strategia per il pulsante “Aggiungi al carrello”: l’utente riceveva un feedback immediato, mentre la logica più complessa veniva eseguita in background. Questo ha garantito che l’interazione apparisse fluida anche quando l’elaborazione sottostante richiedeva tempo.
Gli script di terze parti rappresentano spesso un ostacolo significativo per l’ottimizzazione dell’INP. Nel corso della mia carriera, ho imparato a essere implacabile nella revisione critica di questi elementi. In un progetto recente, dopo un’attenta analisi, abbiamo rimosso diversi widget di chat e tracker pubblicitari che non apportavano un valore reale all’esperienza utente. Il risultato è stato un miglioramento del 28% sia nel punteggio LCP che nell’INP.
Stabilità Visiva: Le Mie Tecniche per Domare il Cumulative Layout Shift
Il Cumulative Layout Shift misura la stabilità visiva di una pagina, e un valore elevato può generare notevole frustrazione negli utenti. Ho visto persone abbandonare siti web dopo aver cliccato per errore su annunci o link sbagliati a causa di elementi che si spostavano durante il caricamento.
L’assegnazione di dimensioni fisse a immagini e video è stata la strategia principale che ho adottato per minimizzare il CLS. Specificare esplicitamente altezza e larghezza degli elementi multimediali nel codice HTML permette al browser di allocare lo spazio corretto fin dall’inizio. In un progetto per un sito di fotografia, questa semplice modifica ha ridotto il CLS da 0,25 a 0,08, migliorando drasticamente l’esperienza utente.
Il caricamento dei font rappresenta un’altra potenziale causa di layout shift che ho imparato a gestire efficacemente. Precaricare le font con l’attributo rel=”preload” consente al browser di iniziare a scaricarle il prima possibile. In combinazione con l’utilizzo della proprietà CSS font-display: optional o font-display: swap, questa tecnica ha permesso ai browser di visualizzare temporaneamente un font di fallback mentre quello personalizzato veniva caricato, eliminando quasi completamente i salti di testo.
La gestione degli annunci e dei contenuti dinamici rappresenta spesso la sfida più complessa per il CLS. Un approccio che ho trovato particolarmente efficace è stato riservare spazio adeguato per gli elementi pubblicitari fin dal caricamento iniziale della pagina. In un blog con alta monetizzazione che seguivo, abbiamo applicato questa strategia e il CLS è migliorato del 60%, con un impatto positivo sia sull’esperienza utente che sui ricavi pubblicitari, grazie alla maggiore propensione degli utenti a interagire con gli annunci.
Il Monitoraggio Continuo: La Chiave del mio Successo nell’Ottimizzazione
Una delle lezioni più importanti che ho appreso nella mia carriera è che l’ottimizzazione dei Core Web Vitals non è un’attività una tantum, ma un processo continuo che richiede monitoraggio costante e aggiustamenti progressivi.
Per facilitare questo processo, ho sviluppato un approccio basato sulla creazione di dashboard personalizzate. L’integrazione dei dati dei Core Web Vitals in Looker Studio mi ha permesso di creare report dettagliati che mostrano l’andamento delle metriche nel tempo. Ad esempio, in un progetto per un portale di e-learning, abbiamo configurato un report che visualizzava l’evoluzione settimanale del CLS, identificando rapidamente le pagine che necessitavano di interventi prioritari.
L’implementazione di questa soluzione ha richiesto di collegare Google Search Console a Looker Studio, configurare report personalizzati e analizzare le tendenze, condividendo regolarmente i risultati con il team. Questi report ci hanno permesso di monitorare l’evoluzione di LCP, INP, CLS, visualizzare l’impatto delle ottimizzazioni implementate e identificare tempestivamente le pagine più problematiche.
Gli audit regolari rappresentano un’altra componente fondamentale della mia strategia di ottimizzazione continua. Utilizzando strumenti come Lighthouse, eseguiamo verifiche periodiche che ci permettono di identificare nuovi problemi che potrebbero emergere con l’evoluzione del sito e valutare l’efficacia delle soluzioni implementate.
Il monitoraggio delle performance nel tempo mediante dashboard personalizzate ci consente di visualizzare l’andamento complessivo del sito e rilevare eventuali regressioni nelle metriche in seguito a modifiche o aggiornamenti. Ricordo un caso in cui, grazie a questo monitoraggio, abbiamo individuato un peggioramento significativo dell’INP dopo un aggiornamento apparentemente innocuo del tema WordPress, permettendoci di intervenire prima che il problema influenzasse il posizionamento.
Mantenersi aggiornati sugli ultimi standard e aggiornamenti di Google rappresenta un elemento cruciale per una strategia di ottimizzazione efficace a lungo termine. Nel contesto del 2025, questo aspetto assume particolare rilevanza, poiché Google continua a raffinare i suoi criteri e ad introdurre nuove metriche o modifiche a quelle esistenti. Un approccio proattivo all’aggiornamento delle proprie conoscenze e all’implementazione delle nuove best practices garantisce un vantaggio competitivo significativo.
WordPress e Core Web Vitals: La Mia Esperienza con il CMS più Diffuso
Lavorando principalmente con WordPress, ho sviluppato una serie di strategie specifiche per ottimizzare i Core Web Vitals su questa piattaforma popolare ma spesso appesantita da plugin e temi poco performanti.
L’utilizzo di plugin specializzati come WP Rocket o Imagify ha semplificato significativamente il processo di ottimizzazione in molti dei miei progetti. Questi strumenti offrono funzionalità come la minificazione automatica di CSS e JavaScript, l’ottimizzazione delle immagini e l’implementazione di tecniche di lazy loading, senza richiedere competenze tecniche avanzate. In un caso particolare, l’implementazione di WP Rocket ha migliorato l’LCP di un sito WordPress del 45% in un solo giorno.
La scelta di un tema leggero e performante rappresenta la base per un sito WordPress veloce. Nel corso degli anni, ho sviluppato una lista personale di temi che si comportano particolarmente bene in termini di Core Web Vitals. Molti temi moderni includono già ottimizzazioni specifiche, ma è sempre consigliabile testare le prestazioni prima dell’implementazione definitiva. Ho visto progetti fallire miseramente a causa della scelta di un tema visivamente attraente ma tecnicamente disastroso.
L’ottimizzazione del database WordPress è un aspetto spesso trascurato ma cruciale. La pulizia regolare di contenuti revisionati, commenti in spam e dati transient può migliorare significativamente le prestazioni del back-end. In un progetto per un blog con oltre 5 anni di storia, questa semplice operazione ha ridotto la dimensione del database del 60%, con un impatto positivo sull’esperienza utente complessiva e, di conseguenza, sui Core Web Vitals.
La Mia Strategia per Prioritizzare gli Interventi di Ottimizzazione
Nel corso degli anni, ho imparato che non tutte le ottimizzazioni hanno lo stesso impatto o richiedono lo stesso impegno in termini di risorse. Per questo motivo, ho sviluppato un approccio strategico che prevede la prioritizzazione degli interventi in base al loro potenziale impatto e alla fattibilità di implementazione.
Mi ha colpito particolarmente la nuova guida di Google al miglioramento dei Core Web Vitals, che si concentra su tre punti chiave che superano i limiti del vecchio approccio. Questa guida privilegia le raccomandazioni che possono avere il maggiore impatto nel mondo reale, tenendo conto non solo dei meriti tecnici di una data raccomandazione, ma anche dei fattori umani e organizzativi che influenzano la probabilità che gli sviluppatori siano effettivamente in grado di adottarla.
Ho visto progetti fallire perché il team si concentrava su ottimizzazioni teoricamente impattanti ma praticamente impossibili da implementare con le risorse disponibili. Allo stesso modo, ho assistito a sprechi di tempo ed energie su interventi marginali mentre problemi fondamentali rimanevano irrisolti.
Un’analisi iniziale approfondita, utilizzando gli strumenti menzionati in precedenza, permette di identificare i problemi specifici del proprio sito e di concentrare gli sforzi sulle aree che offrono il miglior rapporto tra impegno richiesto e miglioramento ottenibile. Questo approccio pragmatico ha fatto la differenza in numerosi progetti che ho seguito, permettendo di ottenere miglioramenti significativi anche con budget limitati.
I Benefici Reali che Ho Osservato Ottimizzando i Core Web Vitals
Nella mia esperienza, l’ottimizzazione dei Core Web Vitals non si traduce solo in un miglioramento del posizionamento nei motori di ricerca, ma genera numerosi benefici tangibili per l’esperienza utente e le metriche di business.
Ho visto personalmente come un sito più veloce e reattivo riduca significativamente il tasso di abbandono, aumentando il tempo di permanenza degli utenti e le possibilità di conversione. In un progetto per un e-commerce di abbigliamento, il miglioramento dell’LCP da 4,2 a 2,1 secondi ha portato a un incremento del 28% del tasso di conversione e a una riduzione del 35% del tasso di rimbalzo.
La frustrazione generata da tempi di caricamento lenti rappresenta una delle principali cause di abbandono: più alto sarà questo parametro, più alta sarà la probabilità che gli utenti decidano di lasciare il sito. Ho osservato questa correlazione in innumerevoli report di Analytics, e l’ottimizzazione dei Core Web Vitals ha sempre avuto un impatto positivo sulle metriche di engagement.
La mancanza di interattività costituisce un altro ostacolo significativo che ho imparato a riconoscere. Se un sito non risponde prontamente alle azioni dell’utente, come clic o scorrimenti, può risultare frustrante e portare a una diminuzione dell’engagement. Lavorando sull’INP di un sito di prenotazioni online, abbiamo migliorato significativamente il completamento dei form, semplicemente rendendo l’interfaccia più reattiva.
La stabilità del layout, infine, è fondamentale per garantire che gli elementi di una pagina non si spostino in modo inaspettato durante la navigazione. Questi spostamenti possono causare errori da parte dell’utente, come clic involontari su annunci o link, compromettendo la fiducia nell’affidabilità del sito. In un progetto editoriale che seguivo, la riduzione del CLS ha portato a un aumento del 22% del numero medio di pagine visitate per sessione, un chiaro indicatore di maggiore soddisfazione degli utenti.
Oltre il 2025: Come Vedo il Futuro dei Core Web Vitals
Nel panorama digitale in continua evoluzione, anche i parametri di valutazione delle prestazioni web sono soggetti a cambiamenti. Basandomi sulle tendenze attuali e sulla mia esperienza nel settore, posso identificare alcune direzioni verso cui si muoverà l’ottimizzazione dei Core Web Vitals nei prossimi anni.
L’attenzione crescente verso l’esperienza mobile continuerà a guidare l’evoluzione delle metriche di performance. Con una percentuale sempre maggiore di traffico proveniente da dispositivi mobili, le ottimizzazioni specifiche per questi contesti assumono un’importanza fondamentale. Ho già assistito all’introduzione di metriche specifiche per il mobile, e ritengo che questa tendenza si intensificherà nei prossimi anni.
L’integrazione di tecnologie emergenti come l’intelligenza artificiale per l’ottimizzazione automatica delle prestazioni rappresenta una tendenza in rapida ascesa. Strumenti sempre più sofisticati consentiranno di identificare automaticamente i problemi di performance e suggerire o implementare le soluzioni più appropriate. Alcuni dei tool che sto testando in questo momento mostrano già capacità sorprendenti in questo ambito.
La personalizzazione dell’esperienza utente in base al contesto di navigazione diventerà un elemento centrale nella valutazione delle prestazioni: un sito veramente ottimizzato non offrirà solo velocità, ma adatterà dinamicamente l’esperienza alle esigenze specifiche dell’utente, al dispositivo utilizzato e alle condizioni di rete. Questa evoluzione richiederà un approccio ancora più sofisticato all’ottimizzazione, integrando elementi di personalizzazione con le best practice dei Core Web Vitals.
Il Valore Strategico dei Core Web Vitals nel Tuo Percorso Digitale
L’ottimizzazione dei Core Web Vitals rappresenta molto più di un semplice requisito tecnico: costituisce un elemento strategico fondamentale per garantire la competitività di un sito web nel panorama digitale contemporaneo. Con Google che continua a premiare i siti che offrono un’esperienza utente superiore, investire nell’ottimizzazione di queste metriche significa investire nel futuro del proprio business online.
Nei miei anni di consulenza SEO, ho visto come i siti che hanno adottato un approccio proattivo all’ottimizzazione dei Core Web Vitals hanno costantemente superato i concorrenti, non solo in termini di posizionamento, ma anche in metriche di business concrete come conversioni, engagement e fidelizzazione degli utenti.
Avvalersi di un servizio professionale di ottimizzazione non solo migliora le prestazioni tecniche del sito, ma contribuisce anche a creare un ambiente online più piacevole e user-friendly per i visitatori. Questo approccio olistico all’ottimizzazione, che considera non solo gli aspetti tecnici ma anche l’esperienza utente complessiva, rappresenta la chiave per il successo nel competitivo mondo digitale del 2025.
L’implementazione delle tecniche descritte in questa guida, unite a un monitoraggio costante e a un approccio flessibile all’ottimizzazione, garantirà non solo un miglioramento significativo dei Core Web Vitals, ma anche un incremento tangibile delle metriche di business, dalla soddisfazione degli utenti alle conversioni, passando per un migliore posizionamento nei risultati di ricerca.
Nel mondo digitale in rapida evoluzione, l’attenzione alla performance non è più un’opzione, ma una necessità strategica per chiunque desideri emergere e prosperare online. E questo è un aspetto che ho visto confermarsi anno dopo anno, progetto dopo progetto, nella mia esperienza di consulente SEO.